こちらでは、「Contact Form 7」で作ったお問い合わせフォームの入力欄に、「placeholder」を使って薄いグレーの文字で記入例を表示させる方法について解説します。
記入例を表示させることで、ユーザーの方が迷わず入力できるようになる、つまり、離脱を防ぐことに繋がりますので、ホームページを作ったらまず最初にやっておきたい設定です。
完成形の表示確認
こちらの記事は、文章中に掲載されているPDFをスマホ、タブレットでは閲覧することができませんので、パソコンでご覧になることをお勧めします。
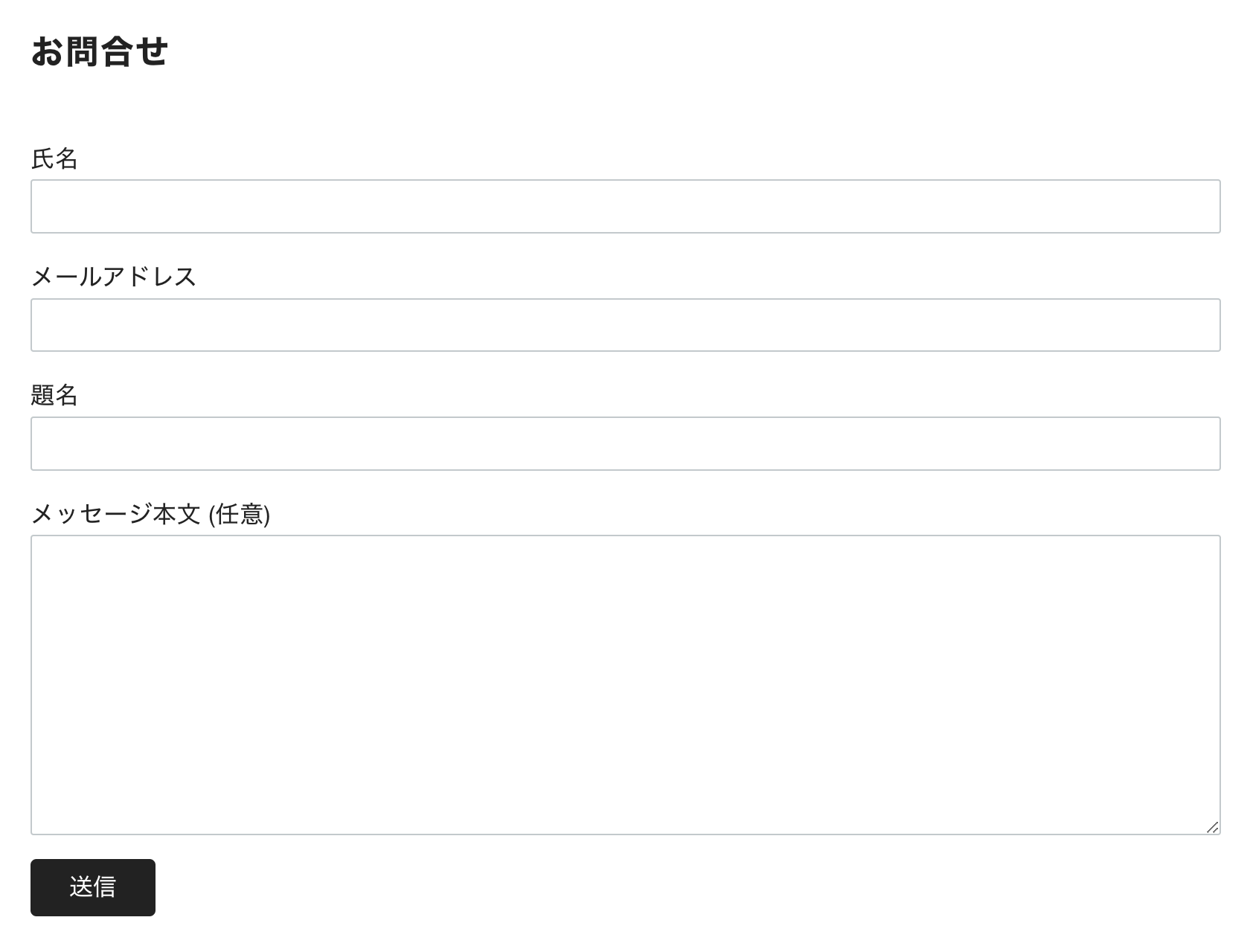
最初に、完成形を確認しておきましょう。「Contact Form 7」で作ったお問い合わせフォームは、デフォルトの設定のままだと下の画像のように表示されるのですが・・・

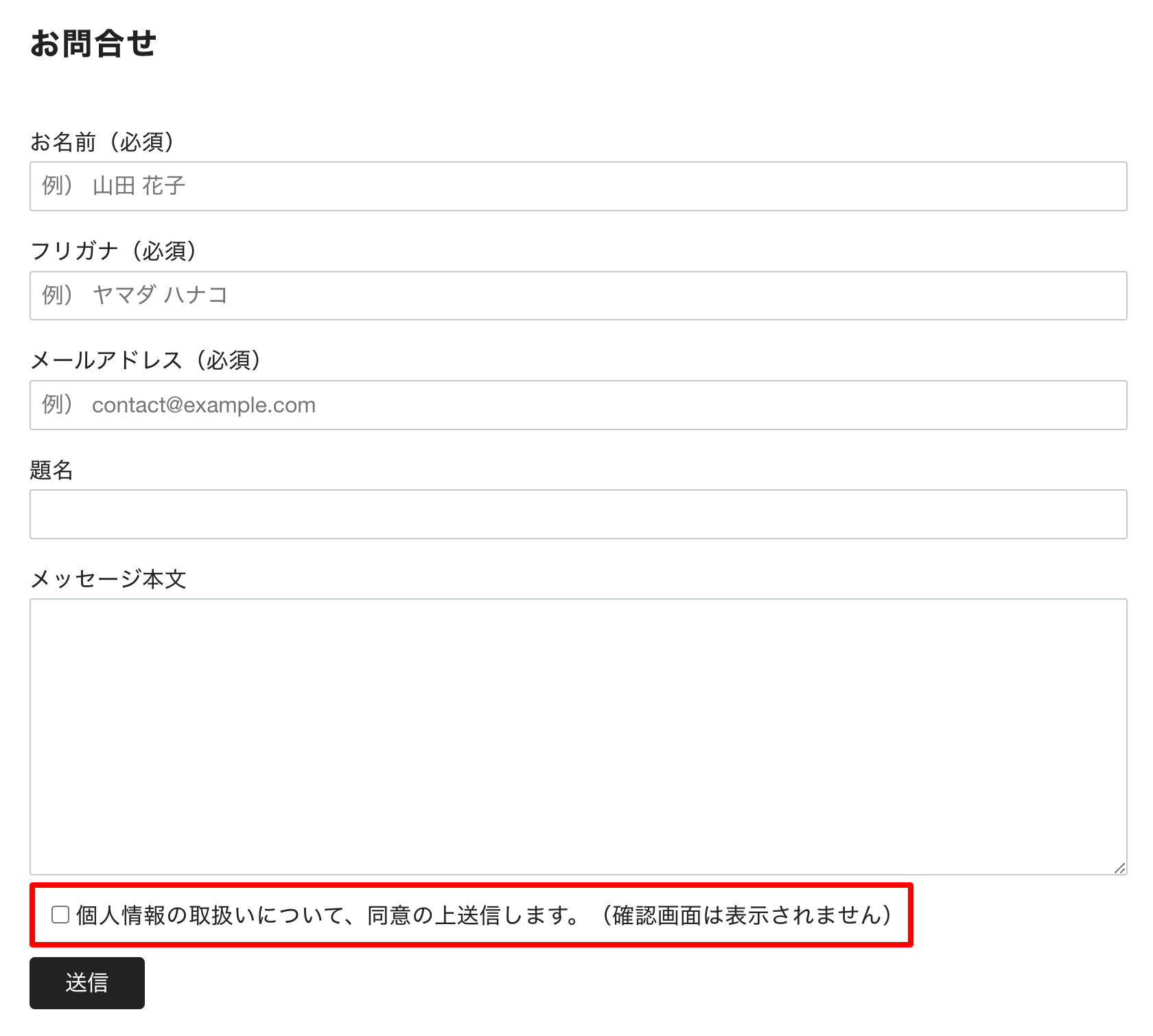
こちらを「placeholder」を使って、下の画像のように記入例が薄いグレーの文字で表示される設定に変更します。

「placeholder」の設定方法
下のPDFを参考に、「placeholder」を使って記入例が表示されるような設定に変更しましょう。
フォームに書かれているデフォルトのコードを削除した後は、下記のコードをコピーして貼り付けて下さい。
<label> お名前(必須)
[text* your-name placeholder "例) 山田 花子"] </label>
<label> フリガナ(必須)
[text* your-name-kana placeholder "例) ヤマダ ハナコ"] </label>
<label> メールアドレス(必須)
[email* your-email placeholder "例) contact@example.com"] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]【入力項目の中に必須項目を作る方法】
例えば1行目の「お名前」を必須項目にしたいのであれば、2行目の [ text* your-name placeholder … ] のように「text」の後ろに「*」をつけてください。
「送信ボタン」がクリックされた際、「お名前」が未入力であった場合に「お名前を入力してください」とエラー表示されるようになります。
設定後の表示確認
最後に、お問合せページを開いて、下の画像のよう薄いグレーの文字で記入例が表示されるようになったか確認してみましょう。

以上で、「placeholder」の設定は完了です。
次のページでは、お問合せフォームに、下の画像のように個人情報の取扱いについての項目を追加する方法について説明しています。

こちらも簡単にできますので、合わせて設定してしまいましょう!