ワードプレスに「Contact Form 7」というプラグインを使って、お問合せフォームを作る方法について解説します。
「Contact Form 7」のインストールと設定
こちらの記事は、文章中に掲載されているPDFをスマホ、タブレットでは閲覧することができませんので、パソコンでご覧になることをお勧めします。
下のPDFを参考に、「Contact Form 7」のインストールと設定を行なって下さい。
PDF内に、プラグイン名で検索するように説明している箇所がありますが、名前が少しでも違っていると、検索結果に表示されなかったり、別のプラグインが表示されてしまうことがありますので、こちらの文字 →「Contact Form 7」をコピーして検索するようにしてください。
【「yStandard」をお使いの方へ】
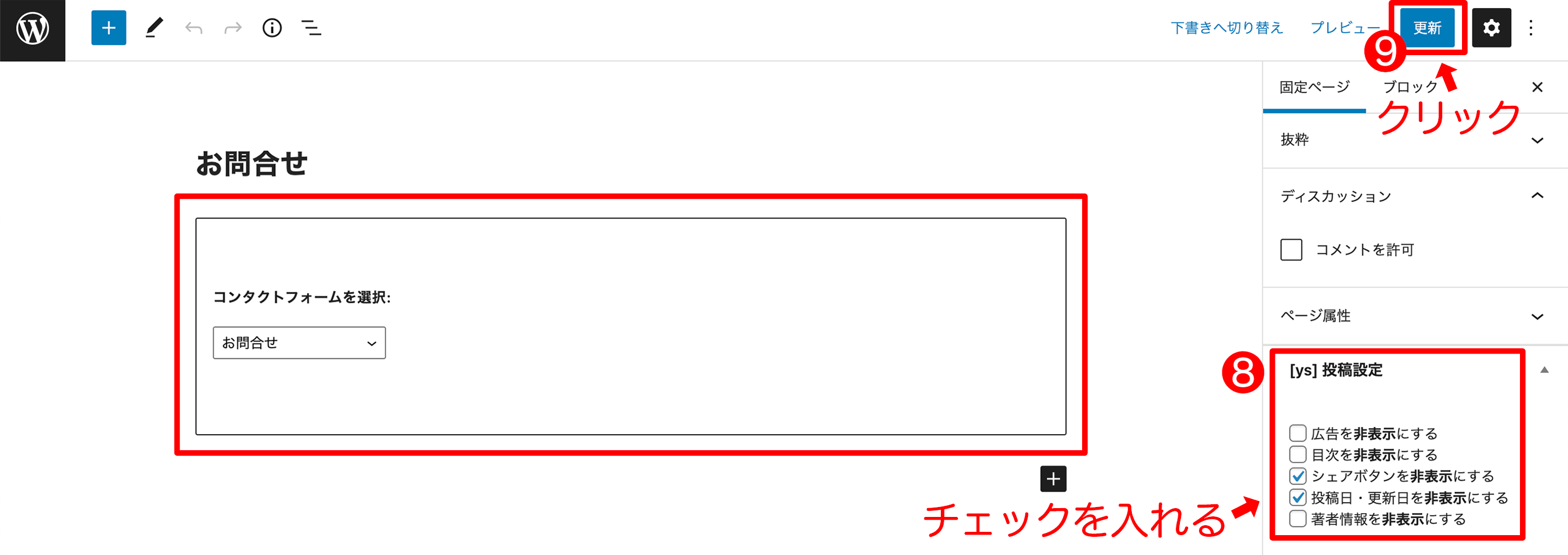
お問い合わせ用の固定ページにショートコードを貼り付けると、下の画像のようになります。
「お問合せフォーム」には、シェアボタンや投稿日・更新日を表示させる必要はありませんので、 [ys] 投稿設定 の「シェアボタンを非表示にする」と「投稿日・更新日を非表示にする」と「著者情報を非表示にする」にチェックを入れるようにしてください。

設定後の表示確認
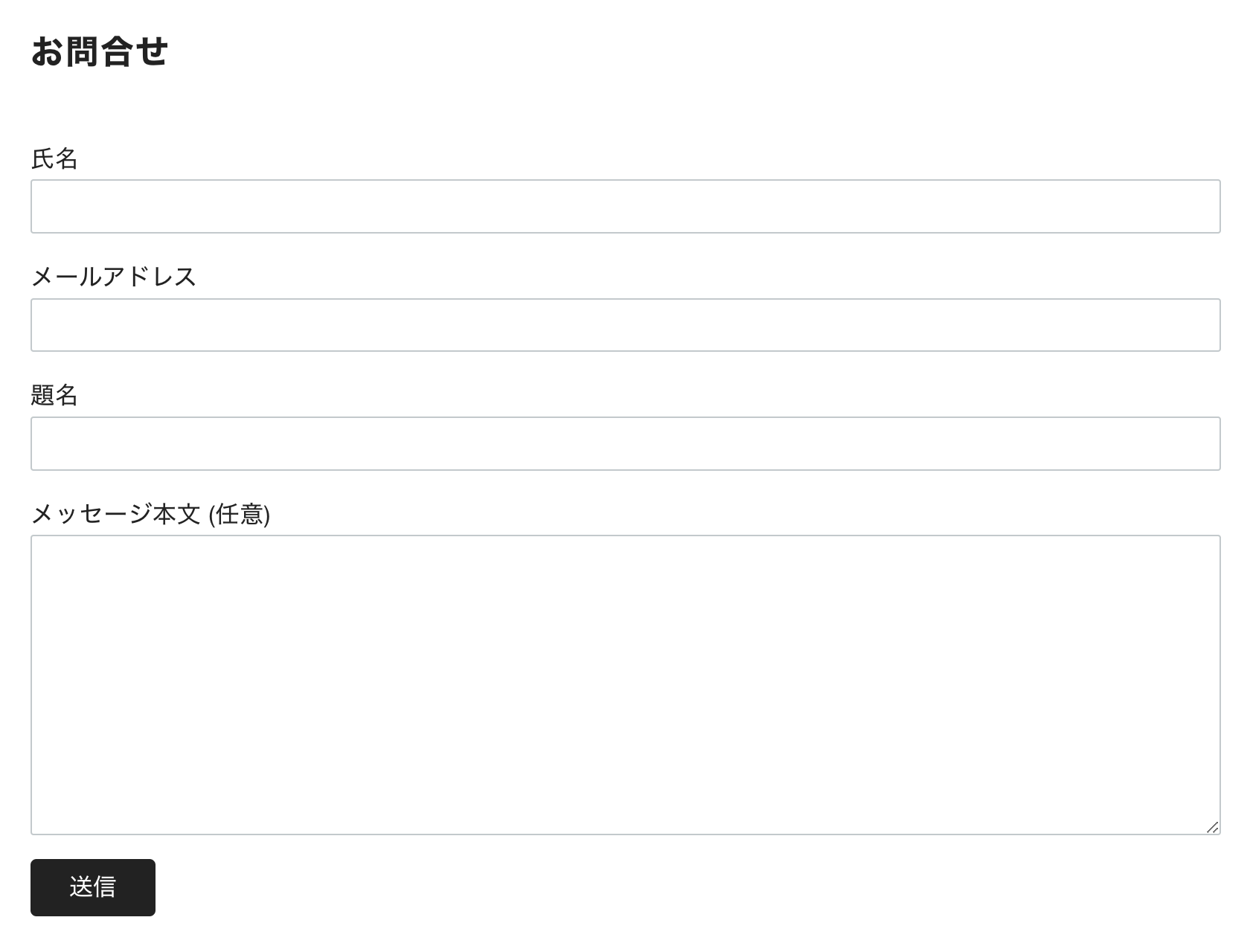
設定が終わったら、「お問い合わせフォーム」が、どのように表示されるのか確認してみましょう。

上の画像のように表示されれば、ひとまず「OK!」と言いたいところではあるのですが・・・
次のページでは「placeholder」というプラグインを使って、下の画像のように記入例を薄いグレーの文字で表示させる設定について解説しています。

こちらの設定をしておくことで、ユーザーの方が迷わずに入力できるようになる = 離脱を防ぐことに繋がりますので、ぜひやっておきたい設定です。
設定方法は、こちらの記事で説明しています。